
今回はWebサイトのSEO対策の文脈で頻出するメタタグについて紹介していきます。メタタグという言葉をまったく知らない状態からでもわかりやすく説明しているので、ぜひ最後まで読んでみてください。事前知識としてはHTMLに関する基本的な知識があれば読み進めることが可能です。
メタタグとは?

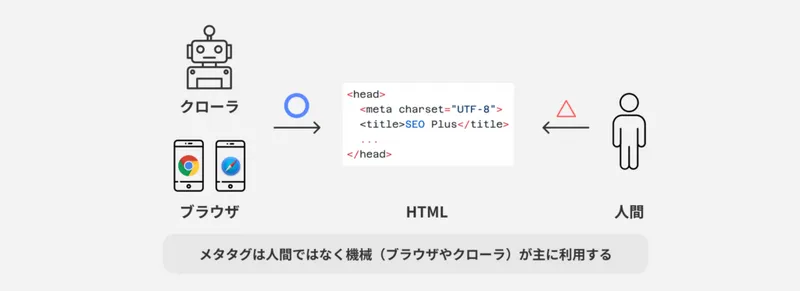
メタタグとはそのページに関する補足情報である「メタ情報」をHTMLのタグにしたものです。メタ情報とは裏側でブラウザに伝えておきたい情報になります。例えばこのページは日本語向けだということをブラウザに伝えることができたりします。ここで重要なのは「メタ」という言葉が示すように人間向けの情報ではなく、機械向けのタグであるということです。
具体例で見た方が早いと思うので本サイトのメタタグを抜粋します。head タグに囲まれたタグがいわゆるメタタグと呼ばれるものです。
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width,initial-scale=1.0,user-scalable=no,viewport-fit=cover"
/>
<meta name="robots" content="index,follow" />
<title>SEO Plus | WordPressのSEOを改善する</title>
<meta
name="description"
content="WebサイトのSEO対策に関する記事を多数掲載中。WordPressを利用したサイト構築/サイトのSEO評価確認/サイト表示速度の改善などのSEO対策における実用的な内容を紹介しています。"
/>
</head>
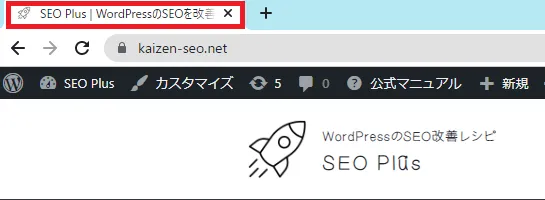
例えばですが、<title>SEO Plus | WordPressのSEOを改善する</title> というタグがありますよね。これはページのタイトルを示すメタタグになっています。ここに記載した内容はブラウザのタブのタイトルとして表示されます。このようにサイトの内容と直接は関係ないものの、ブラウザ上での表示を一工夫入れるという用途が一つあげられます。

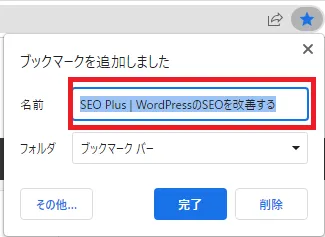
ほかにもtitle タグはブックマークをしたときのタイトル名の自動補完に使われたりもします。

このようにメタタグは補足情報をブラウザに伝えることでユーザのブラウザでの体験を補完するような役割を持っています。そのほかにもページの文字コードの指定、クローラ制御、OGP画像の設定、ビューポートの設定など様々な役割を持っています。このあと個別に紹介するので安心してください。
メタタグはSEO対策になるのか?効果はあるの?
結論から言えば、SEO対策になります。先ほどの例でいえば、ページにタイトルが設定されているページのほうが親切ですよね、感覚的な理解でもかまいません。難しくいえば、ページのアクセシビリティの観点においてメタタグが影響を受けるわけです。アクセシビリティがよければそれだけページの評価が上がるため、間接的にSEO対策になります。
またメタタグは記事のキーワードを設定する場所にもなりえます。SEO対策においてキーワード選定は非常に重要で、ページの性質をキーワードで設定することにより、直接的にSEO対策として利用されるわけです。
メタタグの種類と設定方法
本記事では、最低限必要である6種類のメタタグの紹介をしていきます。
title (タイトル)
titleタグは前述した説明と同様ですが、ページのタイトルを示すメタタグです。以下のように埋め込みます。
<title>SEO Plus | WordPressのSEOを改善する</title>;
前述した説明通りにタイトルタグは様々な場面で利用されます。
 ブラウザのタブにタイトル名が表示される
ブラウザのタブにタイトル名が表示される
 ブックマーク時のタイトル名として表示される
ブックマーク時のタイトル名として表示される
charset (文字コードの設定)
文字コードを設定するためのメタタグです。文字コードとは、文字とバイトを紐づける辞書のようなものです。これは現代においてはおまじないのように記載しておくとよいです。
まれに文字化けしたWebサイトが表示されることがあります。あれはブラウザは文字コードAを利用して読み込んでいるのに、文字コードBの文字で書かれたWebサイトだからです。具体例をあげておくと、UTF-8で書かれた「こんにちは」という文字を、SHIFT_JISという形式で読むと「縺薙s縺ォ縺。縺ッ」となります。既視感がある人はよくWebブラウジングをされる方だと思います。古いサイトあるあるです。
現在ではWebの文字コードはUTF-8を選択していればほぼ問題ありません。文字化けしてしまうページがあれば忘れていないかをチェックするとよいでしょう。
description (ページの説明)
descriptionタグと呼びます。このタグは例えば本記事であれば、ページの概要を説明を行うために記載しています。
<meta
name="description"
content="今回はSEO対策の文脈で頻出するメタタグについて紹介していきます。メタタグという言葉をまったく知らない状態からでもわかりやすく説明しているのでぜひ最後まで読んでみてください。事前知識としてはHTMLに関する基本的な知識があれば読み進めることができます。"
/>;
ここに記載した内容は様々なところで利用されますが、最も目立つ箇所はGoogleなどの検索エンジンの検索結果のタイトル下に記載される文章でしょうか。このタグは解析にかけられてこのページが何のコンテンツをユーザに届けようとしているかのリード文のような役割を持つ箇所で非常に重要です。

viewport (ビューポート)
次はビューポートタグです。こちらはレスポンシブなサイトを利用するときには必ず必要になるタグです。
<meta
name="viewport"
content="width=device-width,initial-scale=1.0,user-scalable=no,viewport-fit=cover"
/>;
width=device-width はWebサイトの幅をユーザの端末の幅と合わせる、initial-scale=1.0 は表示倍率を1倍に設定する、という意味を持ちますが、この記事では深入りしません。レスポンシブデザインを開発するときにはサイズに合わせたページを提供をする必要があるため、このタグで事前に初期位置などを決めておくのです。
ogp (OGP設定)
OGPに関する設定を行うタグです。OGPとはTwitterなどの他アプリに向けて共有をしたときに表示する内容を示したものです。本サイトであれば以下のように設定されています。
<meta property="og:type" content="website" />;
<meta
property="og:url"
content="https://cdn.kaizen-seo.net/wp-content/uploads/kaizen_seo_ogp-1024x538.png"
/>; <meta property="og:title" content="SEO Plus | WordPressのSEOを改善する" />;
<meta
property="og:description"
content="WebサイトのSEO対策に関する記事を多数掲載中。WordPressを利用したサイト構築/サイトのSEO評価確認/サイト表示速度の改善などのSEO対策における実用的な内容を紹介しています。"
/>;
<meta
property="og:image"
content="https://cdn.kaizen-seo.net/wp-content/uploads/kaizen_seo_ogp-1024x538.png"
/>;
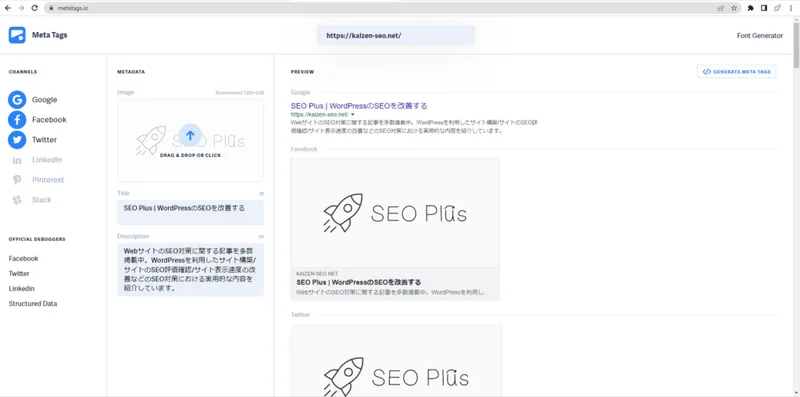
よくわからないと思うので、実際の例を確認してみましょう。本サイトでのFacebook向けのOGPは以下のようになっています。このカードのようなUIは一度見たことがあるでしょうか。このカードの内容について記載するのがこのタグです。例えば og:title は SEO Plus | WordPressのSEOを改善する と記載していますが、以下のカードのUIのタイトルにそのまま使われています。

このようにOGPを設定するタグがOGPタグになります。ホームページのSNSでの露出などの機会が多い場合には設定が漏れていないか要チェックです。
robots (クローラ制御)
これはクローラを制御するためのメタタグです。 content の箇所に指定する制御方法を記載します。クローラはWebサイトを巡回し検索エンジンに登録するためのプログラムのことです。これらのプログラムに対してこのページはインデックス登録をしない、つまり検索に表示させないで欲しいなどの命令を記述することができます。
<meta name="robots" content="index,follow" />;
本サイトでも、「Webにおけるクローラについて分かりやすく解説!」 にて詳細を詳しく紹介しています。合わせてご覧ください。
おまけ
世の中は便利なものでメタタグをチェックできるWebサイトが存在します。metatags というサイトでは以下のように自分のサイトのURLに対してどのような設定がなされているかを総括的に確認することができます。もし上記のメタタグを設定したらぜひ一度確認してみてください。

さいごに
以上がメタタグについての紹介でした。メタタグは一度設定してしまえば、長い間効果を発揮するため、今一度全体を棚卸して見直してみるとよいでしょう。SEOの効果をすこしでも高めるためにメタタグを正確に増やしていくことをおすすめします。