
WebサイトのSEOが機械的にどの程度優れているのか?を確認するためにLighthouseを利用する記事です。SEO対策における最初のステップといえるでしょう。今回はSEOといえば、まずはLighthouseと呼ばれるくらい何度も利用するツールになります。
Webページのスコアを計測する理由
一番の目的はWebサイトでのユーザの体験を向上させるためでしょう。スコアという定量的な数値があることで、スコアを向上させればある程度は良いWebページに仕上がることが保証されます。Googleの提唱する良きWebページの指標としてCore Web Vitals という基準を公表しています。この指標がビジネスに与えるインパクトは非常に大きいものとなっており、その一つとしてLighthouseのスコアを上げていくことでその指標を満たしていくことができます。だからこそまずはGoogleのツールLighthouseでWebページのスコアを計測してみようということです。しかし、そこまで難しく考えずとも、ユーザ体験を向上させる施策の一環として、スコアを計測するだけであればツールをクリックしていくだけです。ひとまず計測をしてみてはいかがでしょう。
Lighthouseとは?
Lighthouse とはGoogleの開発するWebページを機械的に計測するためのツールです。ページの表示速度やアクセシビリティなど様々な観点での計測をスコアとして表示してくれます。点数が低い場合はその課題が表示され、対策方法も掲載されているため、ある意味言われたとおりに直していけば、良いWebサイトが出来上がるということになります。
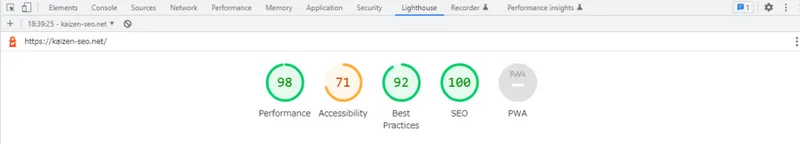
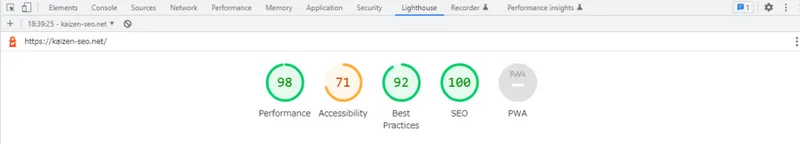
 例えば上記のスクリーンショットであれば、 Accessibility が改善の余地があるといえるでしょう。 Performance や SEO は非常に高評価なので、十分クオリティの高いページであるといえます。早速これから使い方を紹介していきます。
例えば上記のスクリーンショットであれば、 Accessibility が改善の余地があるといえるでしょう。 Performance や SEO は非常に高評価なので、十分クオリティの高いページであるといえます。早速これから使い方を紹介していきます。
Lighthouseの使い方
Chromeを使う方法
まずは、Google Chromeをインストールし、Lighthouse というツールを使ってサイトの全体の状況を計測しましょう。当然ながら無料です。パフォーマンスでどの程度のスコアが叩き出せるでしょうか?英語で難しいと思われるかもしれないので重要な箇所をピックアップしてご紹介します。ビビらずいきましょう。この段階でハイスコアが叩き出せるのであれば(90点以上あればかなり高速)素晴らしいです。ただ複雑なサイトになればなるほど簡単にはスコアが上がりません。工場のラインと同じで一つでも遅い部分があればそれにつられて全体が遅くなる、つまりボトルネックが必ず存在します。それを見極めて解消することが重要です。
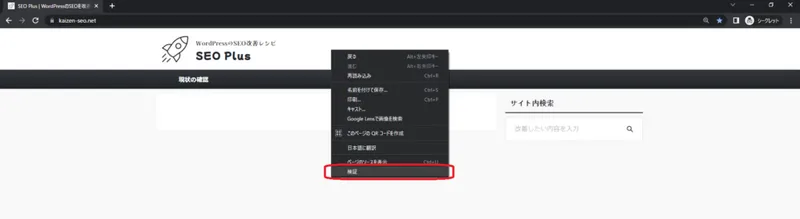
それではChromeにてLighthouseを起動します。PCで自分のWebサイトに遷移したら右クリックをして検証をクリックします。
 Chrome > 右クリック > 検証ボタンをクリック
Chrome > 右クリック > 検証ボタンをクリック
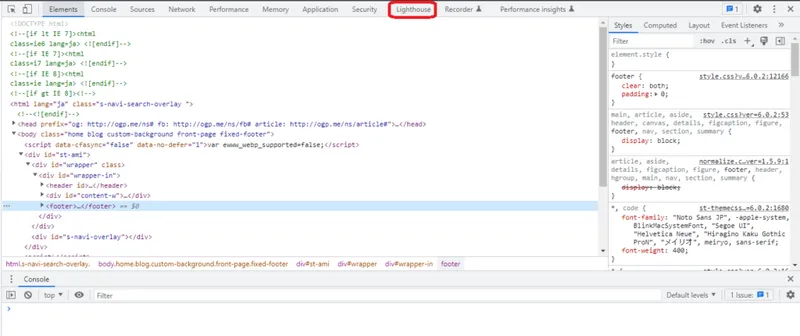
そして表示された画面のタブよりLighthouseを選択します。
 Lighthouseのタブをクリック
Lighthouseのタブをクリック
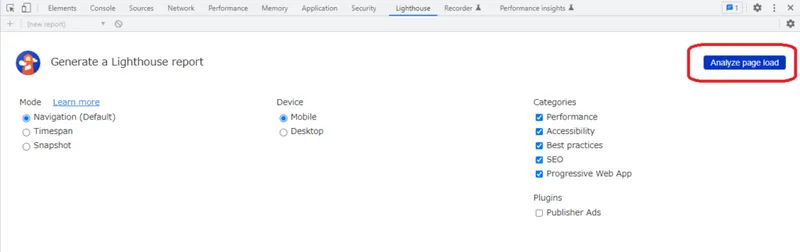
そして、Analyze page load をクリックします。サイトのパフォーマンスやSEOの診断を自動で実行します。
 青いボタンのAnalyze page loadをクリック
青いボタンのAnalyze page loadをクリック
実行すると検証結果が表示されます。これがサイトの現時点での総合評価になります。

各種項目は以下のような意味をもっており、すべて100点満点で評価されます。
| 項目名 | 解説 |
|---|---|
| Performance | ページの表示速度を点数化したもの。ファーストビューの描画時間などの 表示速度にかかわる項目に詳細化される。 |
| Accessibility | ページのアクセシビリティを点数化したもの。アクセシビリティ]とはWebページの使いやすさや見やすさのこと。 |
| Best Practices | ページが良い慣習に従っているかを点数化したもの。セキュリティ懸念があるライブラリを使っていないかどうかなど。 |
| SEO | ページがSEO対策が施されているかを点数化したもの。メタタグや画像の解像度の適切さなどを示したもの。 |
Measure Page Qualityを使う方法
ブラウザで実行せずにWebでスコアを計測したい場合は Page sqeed insight を利用しましょう。利用方法は簡単でサイトのURLを入力するだけです。しかし注意点として、クラウドからWebサイトににアクセスされて確認されるため、オンラインであることが必須です。こちらのサービスでもLighthouseのエンジンを利用しているため、クラウドのコンピュータが実行環境であること以外は同じ結果が出力されます。Webでの診断はクラウド上のコンピューターを利用して計測されるため、ローカルで実行する場合とは結果が異なるといえます。どちらが良いというよりもユーザに近い環境でテストをするべきでしょう。