
今回は本サイトのデザインにかかわるちょっとしたお話です。
実はサイトのヘッダーのロゴについてどうするか迷っていました。他と差別化しつつ、おしゃれにも見せたいと思っていました。そこで、無料のWebフォントをダウンロードして利用してもいいですが、「なんとなく自作フォント作ってみたくない?」という衝動にも、かられてフォントを作ることにしました。作るとはいってもロゴの数文字でよいため、「ちょっと試してみるか」程度の勢いで試してみました。
完成したフォントがこちら。

「え、その程度?」と思われるかもしれませんが、その程度です。でも、手作り感があってとても気に入っています。Plusのぎゅうぎゅう感がとてもいい。スマホだといい感じなんです。自作フォントなので、uの上にぴょんと跳ねる矢印を書いてみたりもできますね。
作り方の紹介
iFontMaker というiPad用アプリを利用させていただきました。フォント作成は職人技だと思い込んでおり、「カーニングって何?」「トラッキングって何?」というレベルでしたし、今でも正しく理解はできていませんが、それでも完成させて使い始めることができたので本当に素晴らしいアプリだと思います。
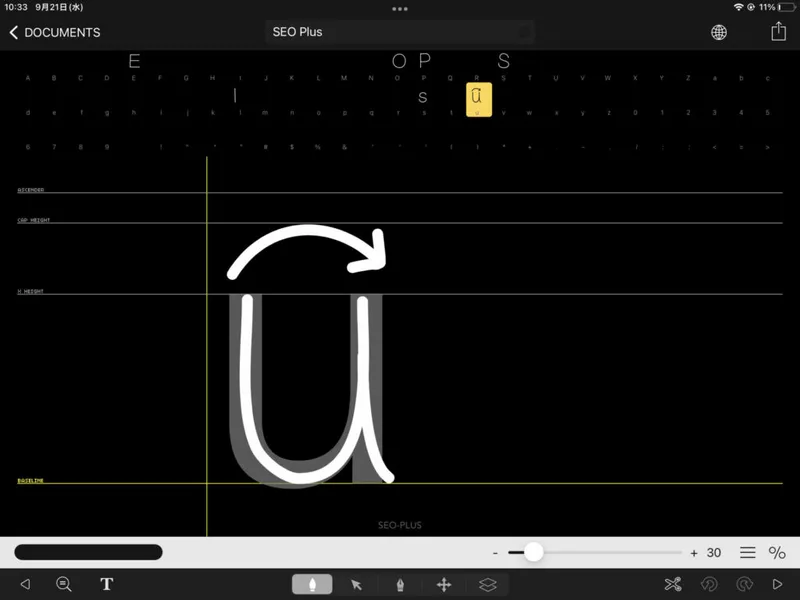
さて、早速ですが、iFontMaker ではこのような感じに各アルファベットを手書きしていきます。自分は Apple Pencil を利用して書きました。ちなみにウェイトやスタイルなどは作成していないのでご注意ください。

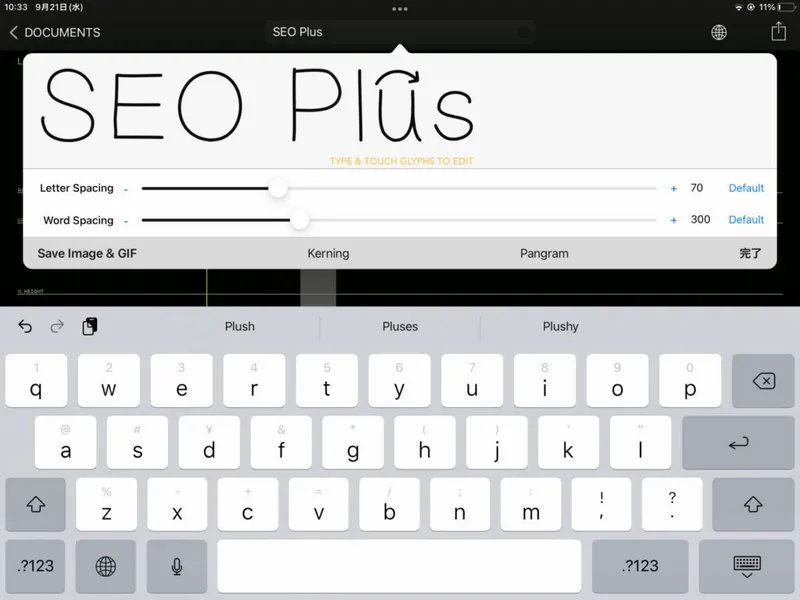
各文字の基本のフォントを下書きのように合わせて表示させて、全体のバランスを確認します。ここで文字間のスペースを空けたりすることで確認できます。

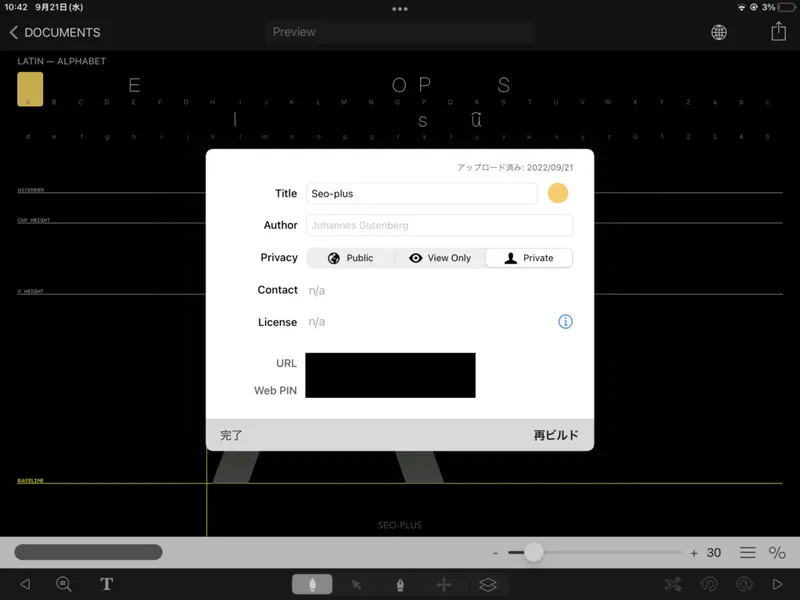
書き終わったら、右上の共有ボタンより保存できます。
ttf ファイルが生成され、Webサイト上にアップロードしてくれるので、PCへのダウンロードもカンタンで本当に最高でした。

自分の場合はクラウド環境からWindowsに取り込みます。手書きしたアルファベットのひとつSがプレビューされました。うまくいっているようです。

Webサイトに取り込む
そしてWebサイトに適用します。まず任意のディレクトリにファイルを配置し、CSSの @font-face でフォントを読み込みます。そして手元の CSS の font-family で設定すれば完了!
@font-face {
font-family: "seo-plus"; /* 自由に名前を決める */
src: url("/wp-content/myfont/SEOPlus_Font_v1.ttf") format("truetype");
display: swap;
}
/* 適用したい場所で font-family を指定する */
.footerlogo {
font-family: "seo-plus", sans-serif;
}
そして最終的に無事に以下のようにフォントが表示されました。めちゃくちゃ簡単にできて満足です。 プログラミングでもそうですが、自分で作る っていいですよね。

他のフォントとの調和も考えなければいけませんが、ロゴで使う程度であれば、これで十分ですね。わずか数十文字しか手書きしていませんが、相当大変でした。これを英数字だけでなく漢字まで対応してくれているデザイナーさんに頭があがりません…👏