Astroをブログの技術として利用してみて3ヶ月ほど経過しました。
そこで幾つかの課題を感じました。
まずブログを執筆するハードルが非常に上がったことです。当初はNotionで書いてから、mdxファイルに書き起こせば良いやと考えていましたが、ここらへんの作業が思ったより面倒だということに気づきました。
添付ファイル系も厄介でわざわざ該当フォルダに移して、リンクをマークダウン形式に落としていく作業は意外と大変です。
スマホは特に顕著で、実質スマホからは執筆するのもデプロイするのも難しいです。
一方でSSGされるサイトの速度は何とも変えがたい気持ちよさがあります。また現在のデザインがとても気に入っており、非常に文章が読みやすい状態に仕上がっていることも事実です。
でも、やはりブログは書く量だと思うので、どうしようか悩んでいました😢
そこで、解決策を模索した結果、Obsidian Syncを活用しつつ、Astroのブログと同期させるように設定をしました。
仕組みとしては、
- 基本はObsidianで記事を書く
- PCでもスマホでも共有できるようにObsidian SyncでAstroの記事を格納するディレクトリを同期させる
- 同期した記事を任意のタイミングでGitHubにPushできるようにする
- Pushされたら、Cloudflare Pageが自動で本番へデプロイする
上記のようにすれば、執筆のフロントエンドはObsidian、バックエンドはAstroのようにすることができるため、電車の中でも記事を書いてデプロイさせることができます。
Obsidianから書いたものはmdファイルになるのも都合が良いです。他にもファイルの先頭にメタデータが必要なのですが、
これもObsidianでは以下のように、先頭に書いた場合…
---
title: title
pubDate: {{date}}
thumbnail: ../../assets/common/thumbnail.png
published: false
---
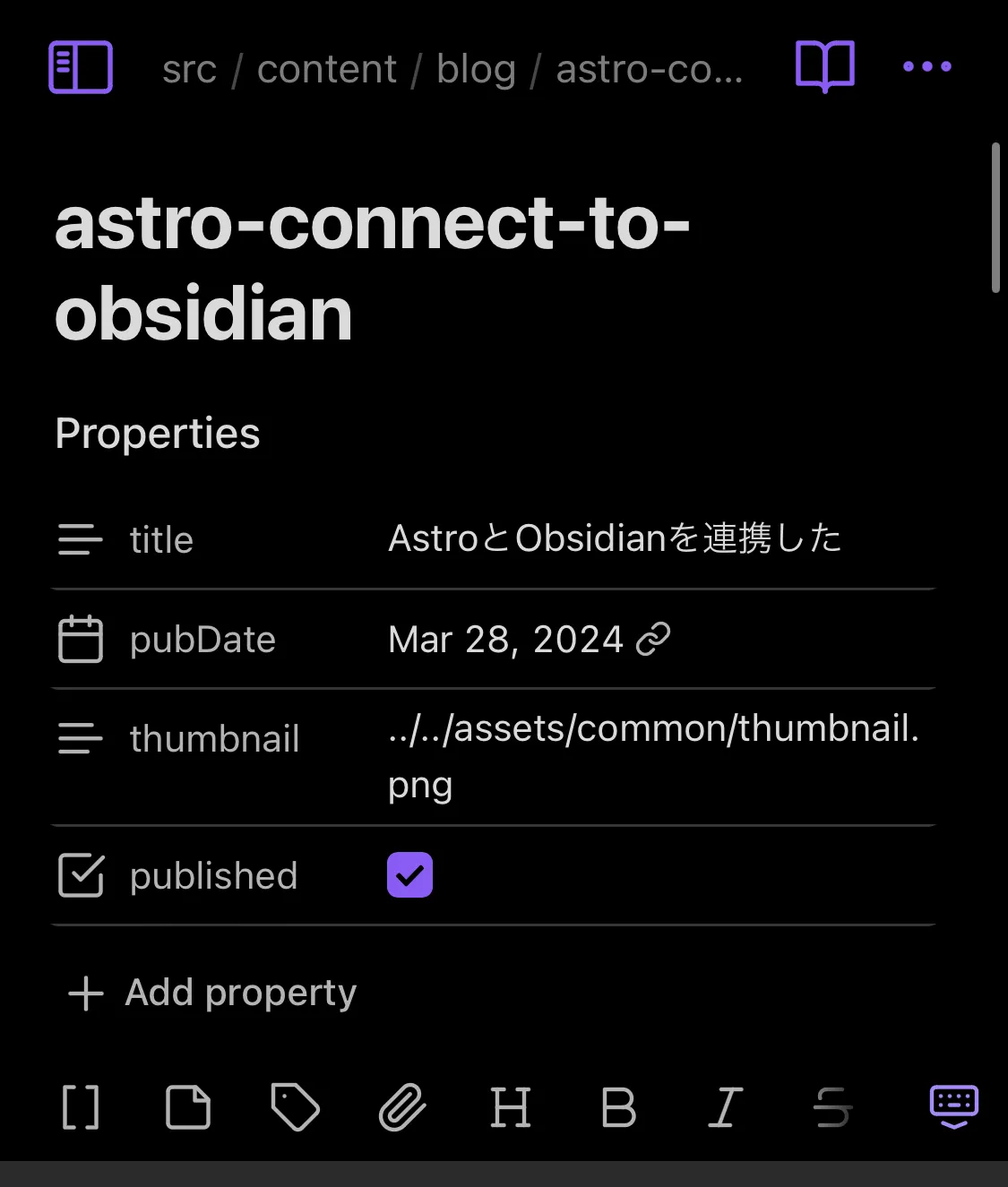
下記のようにUIとして表示され、プロパティとして選択できます。これをYAMLフロントマターと呼んでいます。

さらにこれをテンプレートとしてファイルを作成するようにすれば、新規作成時に最低限デプロイできるファイルがスマホからでも完成します。
厄介な点としては、
- 添付ファイルを入れるためのフォルダを作らねばならないという手間がのこる
- Obsidianからだとカテゴリが設定できない。AstroのメタデータとObsidianのフロントマターの記法ルールの違いで上手くできない
- モバイルからGit操作が難解である点。記事の公開作業はPCから操作をせねばならない。記事の更新も同様だが、更新に関してはGitHubのアプリから直接ファイルを編集する手段がある。
という点は残っています。しかしこれらを差し置いても、記事の大半をObsidianで書けば良い状態になりました。これはかなり大きいのではないでしょうか。
コンポーネントを利用した技巧を凝らした記事はmdxを利用すればガッツリカスタマイズできるので、気軽さと深みを両立した最強のブログ環境が整ったのではないかと思っています。
特にObsidianのスマホアプリは最高すぎます💪 どんどん記事を量産していきます!